4 Ways to Use WordPress and Webflow on the Same Website

Can you use Webflow with WordPress?
Yes! I'm going to show you 4 different ways that we can integrate WordPress together with Webflow on the same website.
I recommend checking out all 4 options first and then choosing one, as there are pros and cons to all of them.
Whenever using any of the options listed below, be sure to consider the SEO (search engine optimization) ramifications (Google indexing, 301 redirects to name a couple).
1. Use the "Webflow Pages" Plugin
Use this if... You have a specific plugin on WordPress that you need to use that cannot also be used on Webflow (i.e. WooCommerce, Events Calendar Pro, etc.).

The plugin allows you to pull in your Webflow-designed pages, and publish them through your WordPress website. The plugin is relatively easy to use and doesn't require much technical know-how.
There are a couple cons.
First, you have to pay both your WordPress and Webflow hosting fees rather than just one of them.
Secondly, I did notice a bit slower pagespeed. This makes sense because we are essentially redirecting the WordPress page to our Webflow page, so we'd expect the page to load a little slower.
How to use the Webflow Pages plugin:
- Publish your page(s) on Webflow.
- Install and activate the plugin on WordPress.
- Connect to Webflow using the API key.
- Select which pages you want to bring over.
A couple things to keep in mind:
Be sure to check your URL slugs. Even though the website is published on WordPress, the page will use the URL slug from Webflow.
This means that if you had an "About" page on your website (example.com/about), and you are now using a Webflow-designed "About" page, but the URL slug is now 'example.com/about-us', you will need to redirect 'example.com/about' to go to 'example.com/about-us'.
There is a "Redirection" plugin on WordPress that can take care of this.

Also, if you are using the Webflow subdomain (example.webflow.io), the "Made in Webflow" badge will appear on the Webflow-designed pages.

If you want to remove the badge, you will need to publish the website on your own domain or subdomain.
If you do use this plugin, I'd recommend marking the Webflow website (not WordPress!) as 'noindex' so you don't run into any duplicate content issues.
2. Create a Theme With Udesly
Use this if... You want to continue using WordPress in the long-term but want to use Webflow's design tools to create your web pages.

The Udesly Adapter allows you to take a Webflow-designed website, and transfer it into a WordPress theme.
Steps involved in this option:
- Add custom attributes (see the cheat sheets)
- Export the code
- Upload to the Adapter
- Convert the template
- Upload the template to WordPress
Unfortunately, there isn't a ton of resources on the Adapter at the moment, so you may be best off just going for it and learning as you go.
The best resource I could find was on YouTube: Udesly playlist.
Again, another con of this one is that not only do you have to pay for WordPress and Webflow, but the Adapter as well.
3. Create an iFrame
Use this if... The Webflow Pages plugin doesn't work for your website, or if you want to publish your website on Webflow's servers.
Creating an iFrame is relatively simple.
The idea of this one is that you have something on your WordPress website that you want to show on a Webflow website. Here's what an the iFrame embed code looks like:
See the Pen yLNRLqO by Digital Red Panther (@digitalredpanther) on CodePen.
For example, let's say you were using the Events Calendar Pro plugin on WordPress, but you want to switch over to Webflow.
Since the plugin is not compatible with Webflow, we can publish our WordPress website which uses the Events Calendar Pro, and create an iFrame on our Webflow website to showcase the calendar.
The best place to learn about iFrames is on W3Schools. They are very easy to learn.
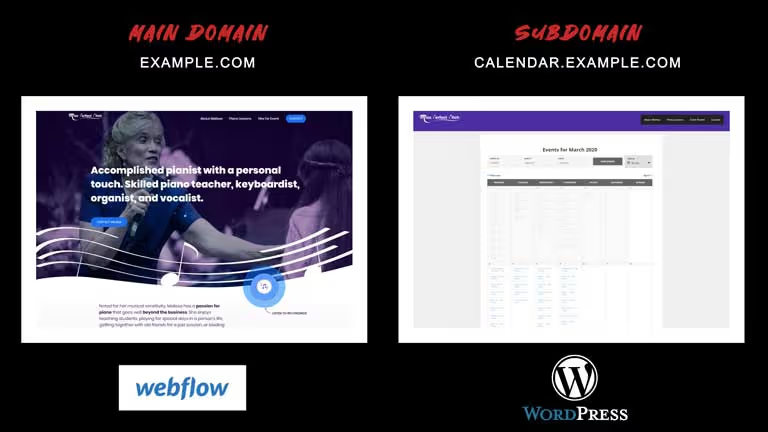
4. Use a Subdomain
Use this if... None of the other options work, and you understand how subdomains work.

This is a completely valid option, but I definitely wouldn't recommend this unless you have SEO experience, as mentioned earlier.
What we're doing here is publishing our Webflow (or WordPress) website on our main domain, and then publishing our WordPress (or Webflow) website on our subdomain.
For example, if I wanted to use the Events Calendar Pro plugin on WordPress, I could publish that on my subdomain (i.e. calendar.example.com).
And then I could publish everything else on my main domain on Webflow (example.com).




